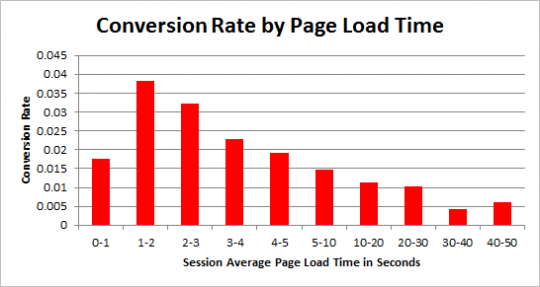
Many businesses may think that page load speeds are not very important, and why would they? Most of us these days have super fast broadband Internet, fibre optic is being rolled out and 4G provides users with speedy mobile Internet. So what does it matter if a webpage takes 0.5 milliseconds longer to load than others? Well for one, as Matthew Woodward states, Google takes into consideration page loads speeds, and will rank websites with faster load speeds higher in their search rankings. Major ecommerce giant Amazon, reported in 2006 that for each 100 milliseconds they speeded up their page load speeds, directly correlated in a 1% increase in overall sales. Interested now? We thought so, here are 11 ways to improve your websites page load speeds.
1. Use a Content Delivery Network (CDN)
A CDN (such as Cloudflare) works by placing your files across several different servers around the world. For example, when you get a visitor from Brazil, they will download your website files from a sever that’s closest to them. Using a CDN can reduce as much as 60% bandwidth and greatly minimises the number of requests visitors make to your site. Using a CDN also helps your website become less susceptible to DDoS attacks, as files are distributed over several locations
2. Compress your images
Images are a major factor when it comes to page load speeds. There are several ways to compress images without comprising quality, for WordPress users we suggest downloading the Smush.it plugin. This will automatically reduce the size of every image on your site without distorting the visual appearance. Also, before uploading images to your server ensure that they are compressed as much as possible using a free programme like Irfanview
3. Spring clean your database
A problem with website platforms such as WordPress, is the size of your database can become very big in a small amount of time. Once you start making post revisions, adding plugins and extra widgets, your database can become a big drain on your server resources. Depending on the platform you use, there’s several ways to reduce the size of your database, from manually deleting files you don’t need, to downloading plugins that do all the hard work for you.
4. Compress your website
We mentioned the benefits of compressing images, but all your other files eat bandwidth too. Using server compression applications such as Gzip, will speed up page loads speeds by compressing all your website files into smaller compressed files. Hor hosting company should be able to install this very easily.
5. Don’t let others hotlink your images
‘Hot linking’ an image is when another website uses your image on their website, that’s sourced back to your website database. This results in bandwidth being taken for free by other websites for your images. There’s certain plugins you can use to stop this in WordPress, or by adding code to stops others from hot linking your pictures.
6. Sort out your broken links
Going through your website and fixing all 404 errors and broken links not only helps your site save bandwidth, but improves your Google performance and improves your visitor experience. If you site has many broken links, users are much more likely to leave your site, check your Google Webmaster Tools to see if you have any broken links or errors and fix them. Alternatively, download the Broken Link Checker plugin on WordPress. Fix your links and watch not only your bounce rate fall, but your site speed up.
7. Is your code best practice?
If you hired a coder to create your website, did they use the best coding practices? It’s quite possible to have two identical websites that both look and respond the same, while being created from two different blocks of code. Using as little coding as possible is a sure fire way to improve page load speeds and reduce overall file sizes. If you’re not a coding expert, and chances are you’re not, ask someone who is to quickly look over your code and ask them what they think.
8. Ask Google
Google offers many amazing free tools you can use for your website, one of them being PageSpeed Insights. Simply enter the URL of your website and hit analyse. Once complete, Google will give you feedback on how your website loads up on desktop and mobile devices, and what further action you can take to help speed up your site.
9. Enable browser caching
Browser caching is an awesome tool all website owners should use, it work by allowing your previous visitors to save your sites commonly usee files on their local machine. So the next time they visit your site, they can access the files directly from their computer without having to make another HTTP request to your sever. Perfect!
10. Reduce your plugins
Less is more when it comes to installing plugins on your site. The more you have the slower your site becomes, and the more problems and security threats you open yourself up for. Any plugin you don’t require or no longer use, delete them. If you have a feeling a particular plugin is reducing the page load speed of your website, deactivate it and run a speed test to see whether it was slowing down your site. You might be surprised to see how much damage one small plugin can do to the page load speed of websites.
11. Use a faster web host
Not all web hosting companies provide the same quality service, depending on who you use, makes a tremendous impact on your website speed and performance. Popular budget host providers are names to avoid if your website drums up a lot of daily traffic.
Further Tools to check your website performance
Along with using Google PageSpeeds, there are several other free tools to check your website performance, they include:
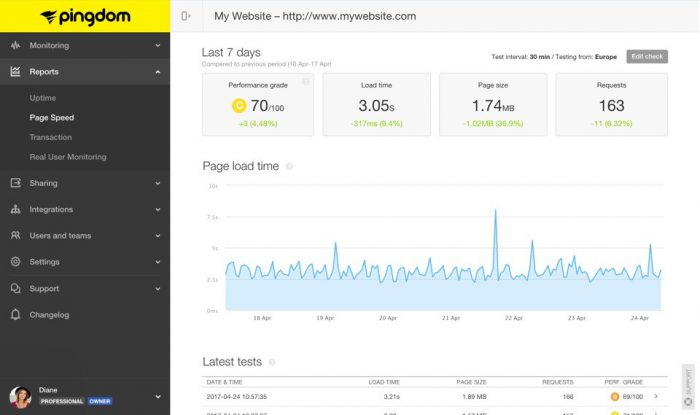
Pingdom – is a great free tool that allows you to test the speed of your website, and monitor how quickly users can download files from your site.
Which Loads Faster – compares two sites against each other to see which one loads faster. It’s best used to compare your site with your competitors to see where you are falling behind.
WebPageTest –allows you to check the speed of your site from several locations around the world. Users can create simple tests from testing page load speeds to video capture and visual comparisons.
Web Page Analyser – works very much like PageSpeed Insights in that it measures the speed of your website and gives you advice and tips on how to improve performance and efficiency. As it stands today, around 48% of all Internet users come from mobile and tablet devices. The need to reduce file sizes and increase page load speeds is increasingly important. if your site takes too long to load, users will click back and head on over to your competitors.
Follow our 11 tips today and watch your page load speeds become faster than ever before.
Use the free tools listed in this article to test the speed and performance of your website. After making the 11 changes, run the tools again and let us know how your website got on in the comments below.
Optimise your page speed and performance and get ready for Google’s core web vital updates!