With the web being ever-so image focused, attention spans dropping by the year and content-focused sites sweeping the web by storm, it’s no wonder why SEO efforts are shifting towards more of an image focus.
Images are a key part to your site’s SEO. From the very image names, to the file size of your photos, placement, etc – One must ensure that once images are on the site they are searchable, suitable for web display on different devices, as well as making sure they don’t take up too much space, and speed isn’t compromised.
This post is going to go through how images can be optimised for SEO, common mistakes, and what types of sites can benefit from image SEO.
How to correctly optimise images for SEO
Before jumping straight in to optimise your site’s images, you need to understand the main aspects of image SEO and how they differ.
Optimising images for ideal web performance
This is where the user experience aspect comes into the mix.
Google provides a rather detailed set of guidelines for general image optimisation best practices, enunciating the importance of images for an ideal user experience.
In terms of performance you want to ensure your images are displaying correctly (in terms of format per mobile device), of good quality resolution, and load quickly.
For this you’ve need to ensure you are saving your images for web (this can be done through PhotoShop) and using the correct file format depending on the image.
File formats for image SEO
Using the correct file format is the first step to ensuring the image you’re uploading performs how it’s supposed to.
PNG – This would be the correct file format for high quality images with larger file sizes, ideally for logos, vectors and infographics for more lossless image formatting.
JPEG – Takes up less web storage than PNG, can have lossless optimisation implemented, can be compressed to find an ideal balance between file size and image resolution (be weary of over-compression, which could lead to lossy image compression).
GIF – Best for animated images, uses lossless compression. As a general rule of thumb, you want to take note that general web images should be in JPEG format, logos in PNG and GIFs in, well… GIF format.

Images can be optimised, if through WordPress, with a free plugin called WP Smush. There are also other websites that you can use to compress images prior to adding them into your site, for instance, https://tinypng.com/.
If you had the time however, and wanted full control between image quality and file size, you’d want to optimise the images through PhotoShop prior to upload.
How to optimise images for performance in PhotoShop
- Browse through your images, open your desired one in PhotoShop, go to file>save for web
- Save as a JPEG (for general images)
- Compress file between 60% to 80%, this will depend on the image and your desired resolution
- Click save once you are happy with the image resolution and file size, respectively
For the more seasoned web guys out there, implementation of lazy loading could help with overall web performance by reducing site speed that may be influenced by image load times.
Images and resources send a lot of browser requests which could influence page load speed, images making up for a significant number of requests – With lazy loading implemented for images, the images would only load when a user scrolls to that section of the page.
For instance, for a page with 10 images, the header image will load, then the remaining 9 images will load as the user scrolls down the page.
This leads to quicker page load time, also, Google can see when a site implements lazy load and rewards sites that do, as it associates that with a faster site, and better user experience.
A useful tool to implement lazy load for your images for WordPress is Lazy Load, by WP Rocket.
With page speed being a ranking factor according to Google’s announcement in 2018, to measure quality of user experience, optimising images and improving your page load time will in turn significantly improve upon your SEO efforts.
Ensuring you’re correctly formatting images for speed, ideal rendering and general user experience is only half the battle, the other main part of image SEO is optimising for search.
Optimising images for search
Other than the optimisation of images to improve your site’s general on-site performance, image optimisation holds a huge role in improvement of your overall search visibility.
Naming images for SEO…
Two main fields of the image itself can be optimised with key terms to help boost their rankings in image search, these being the image file name, and the alt attributes (or alt text).
Optimising your image’s file name
Optimisation of your file name is as simple as it sounds, but what to consider when doing so, is relevance, as well as context.
Prior to uploading images, let’s say we’re talking about a photo of a full English breakfast for a café website, save the image as a name relevant to both the image, and the page it is to be added to.
Many neglect the simple quick fix of adding an appropriate name for their images, ending up with many images named “image1.jpg”, etc. Although users can’t see this, images are still an indication of the page’s content and the more relevant the image to the page it’s on, the better.
In this case, the full English will be uploaded to the “breakfast” page of the café website, so an appropriate name for the image would be “full-english-breakfast.jpg”.
Optimising an image’s alt attributes
Alt tags are an important part of SEO that everyone should utilise. In essence, it’s a section where you can provide additional information of the said image for search crawlers.
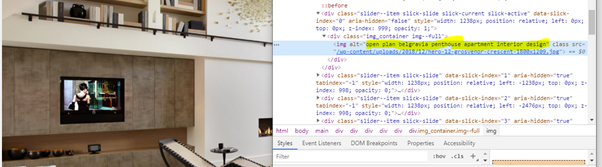
In terms of optimising your images with good quality alt text, consider the landing page it’s on, and your primary keyword that page is aiming to rank for, whilst also describing the image, see example:

In the above the image is of a penthouse’s interior, for an interior design firm.
The project was in Belgravia, so we saved the alt text as “open plan Belgravia penthouse apartment interior design”, which will optimise for Belgravia penthouse interior design”, as well as other terms that are picked up from that simple change.
This way you describe the image in detail, whilst also associating the image with the targeted search terms for the page in question.
Other text that is useful for images that people neglect is the use of descriptive captions. Search engines use file names, alt text as well as captions as an indication of what the image is about.
The more relevant the image caption as a reflection of the page’s content, the better the likelihood of that image as well as the overall landing page, of ranking for the targeted term.
Creating an image sitemap
Much like a sitemap for your site’s URLs in general, image sitemaps are useful for search engines to know more about your images.
Again, like other regular sitemaps, image sitemaps can be submitted to Google Search Console to improve the indexability of images and their likelihood to return in search.
If you have a large collection of images, and even if you don’t, you won’t lose out on anything by creating an image sitemap, and you could see big traffic boosts from doing so.
Sites that could benefit from image SEO
Firstly, it’s important to clarify, every site on the web can benefit from image SEO.
Whether you’re a corporate law firm with a bunch of stock images of smiling men in suits and office desk close ups, or a niche recipe blog with a range of exotic foods and popular recipes; both can greatly benefit from a strategic image SEO strategy.
A recipe site could rely heavily on traffic from google image searchers, looking to find the ideal smoothie recipe that they feel looks appetising enough.
A website with little to rare content updates, going back to the law firm example, could have well-ranking landing pages in SERPs, but may have poorly optimised images holding them back from their full potential.
Regardless of whether the images are original or stock images, when strategically named, placed (in terms of landing page and context – where on the page) and have the appropriate tags, they have the potential of ranking in Google images, which can lead to traffic from your site’s images, which is only fair for your efforts.

You may or may not have noticed, but as of February 15th, 2018 Google images changed, in the sense that before, you could click on any image and the image itself would open in a new tab, without sending any traffic to the site in question, in this case being Datadial.
Now when browsing google image search results, you see a “visit” button that takes you to the actual site page that the image is sourced from instead, which benefits from that traffic gained from image search.
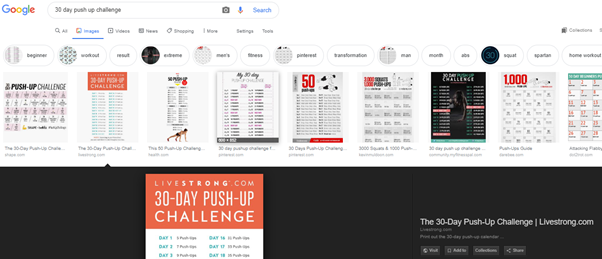
For websites that are primarily content based, i.e. health and wellness blogs, recipe sites, etc, searches may well begin in image search. If one was to search “30 day push up challenge” and find a useful infographic, they could view the site and contribute to its traffic that way.
So for content-heavy sites that use a lot of infographics and visual imagery, if you aren’t using image SEO to your advantage, you’re playing yourself.

This doesn’t just apply to publications, advertisers and bloggers, but also to businesses with original images that could benefit from related search terms.
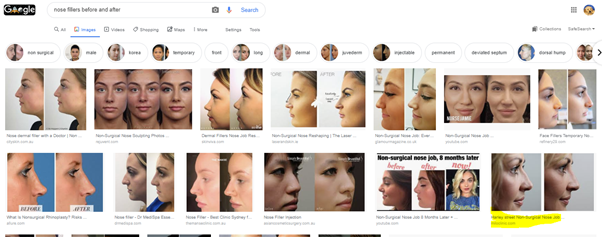
A good business example could be the ranking results for the term “nose fillers before and after” with the highlighted result leading to a plastic surgery website’s URL for nose fillers.
The user’s intent would be to see the difference before and after a nose filler procedure, whether or not they’re interested in actually going through with one.
If a user who is interested in this service clicked on this image, they could likely convert; notice how the image quality is higher, and although the text underneath says “non-surgical nose job” it is still among the top 2 rows of image results – So it stands out too

The prevalence of images on the web…
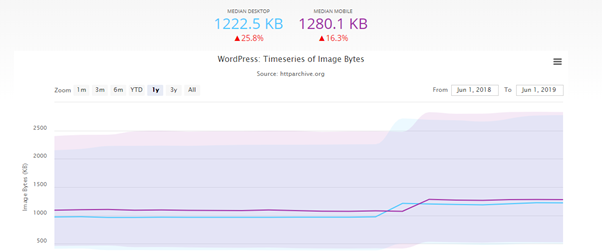
Image SEO goes beyond just keyword optimisation, optimisation of image sizes for web and optimal load speed is also a significant part of the whole process.

The figure above shows the growth of image use on WordPress in a year, from June 2018 to 2019; figures showing a 25.8% increase in image storage used on desktop sites, and a 16.3% increase in image bytes used on mobile websites.
With images being of ever-increasing importance, and prevalence in general content, we must ensure that we don’t neglect the SEO aspect behind it all, else you’ll simply get left in the past.
Are you making the most of your image SEO?
If not, here are some actionable image SEO tasks you can start off with today:
- Image compression
- Image file name optimisation
- Image alt tag optimisation
- Image file formatting (JPG, PNG, GIF)
- Implementation of Lazy loading
- Integration of useful captions
- Create an image sitemap