The internet has taken marketing to a whole new level. Different brands are now considering the impact that an efficient website plays on financial success. The convenience of sharing content through the web is this: people can search through your products and services without having to visit a physical location. It showcases everything you have to offer. A well-built website can really take a brand from adequate to excellent. This article focuses on how we design our websites through the collaboration of our different teams.
Teamwork Is Involved
Our web creations come from the collaboration of many different teams within our departments. We have the Digital Experience team which focuses on the analytics of the site. There’s the Creative team which works on user interface. Our Development teams piece everything together for the final product.
Our teams work hard to design web content that is simple to use by potential customers. This allows people to quickly and easily perform whatever action is desirable. We also work diligently to manage content that may be outdated. This allows for branding to stay up-to-date with the times. This is all discussed in the initial briefing of the project.
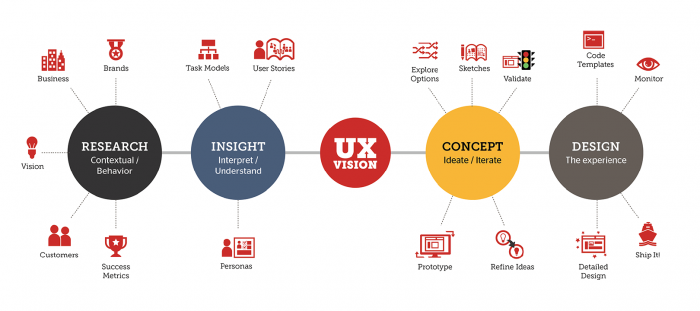
First Step: Research
Our Digital Experience team figures out the current behavior of users on the site. Site analytics are studied carefully in order to develop a clear picture of what users are looking for whenever visiting the site. We then give the site map a refreshment and reduce the components that are being used. Components are modules used to create pages in drag/drop form.
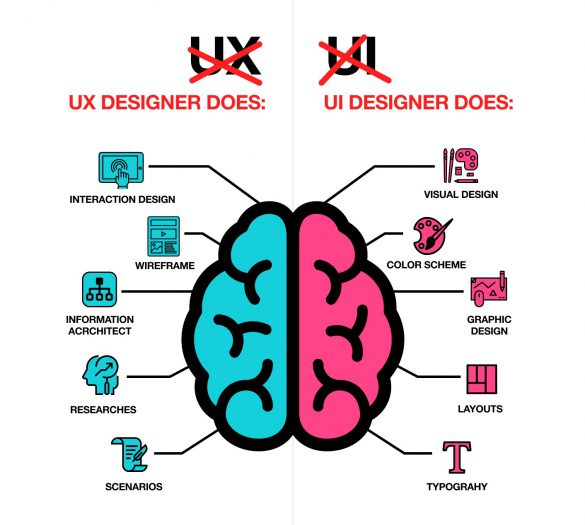
Second Step: User Experience
This step in the creation process is used to help potential customers navigate the site in a fashion that will lead them straight to the desired destination. This involves forming wireframes within the site. Wireframes are used to represent the visual aspects of a site. This includes the layout of the page, and the different components that are used in the creation.
Third Step: User Interface
Our Creative team gets introduced within this step. They focus on the many visual elements involved in a website. This includes fonts, colors, images, and overall design involved with the page. We work on a single component before moving onto another. We also use Sketch which allows us to work collaboratively within our teams and share progress with the client.
Fourth Step: Final Development
Once we’ve developed our overall designs, it’s time to send our work over to the Development teams. They use HTML to develop the components needed for site creation. The client uses Adobe Experience Manager to piece the final creation of the web pages together. We keep tabs on our progress in this step through the use of applications such as JIRA and Confluence.
Outcome: A Simple & Efficient Site
We’re able to update current sites. We reduce the total amount of components used which creates an easier, more efficient journey for potential customers. We make sure that the new components are consistent with other aspects of the site. Rest assured that the site will comply with AA standards for clear readability of the content.