The Future of Web Design conference is amazing this year – here’s a quick update after Day One.
The Best
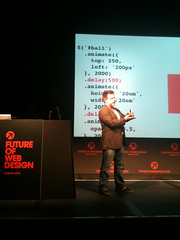
jQuery for Designers session
The format of this year’s conference is tons better than last year. The atmosphere of the Brewery is great, and the food (which is also outstanding) at the break times gives people a chance to talk to each other and network. It has been much easier this year to meet people and talk to other designers.
It’s really hard to choose a favourite speaker because they’re all so great! I think jQuery for Designers is probably going to have the most impact on my day to day work because it has encouraged me to take a new step into jQuery.
The design clinic time was great, and it was a wonderful opportunity to talk to designers you really respect. I got some great feedback from Mike Kus, who has to be one of my all time favourite web designers because of his original work.
The Worst
Definitely had to be font.com’s sponsor slot. Not only were they the ugliest slides of the day, the introduction was dated (we know about using @font-face already) and then followed by a whole sales pitch on why we should all buy their service. It was very amusing to see the tweets coming in during the talk!
Don’t get me wrong, their service is great and no doubt I’ll be using it soon, but the talk and presentation definitely gets labelled the worst, after everything else was so amazing.
More to come tomorrow, but in summary…
(I’ll add links to slideshows and downloads as I get them)
-
Play. Destroy. Create. from Brendan Dawes
I loved his reference to maths and nature, and seeing how he had turned that into something new. It’s about observing things like the trend of technical stuff to non techy people. Some of the things he was showing was simply play to explore and provoke reactions. He encouraged us to play, have passion and love what we do!
-
How to Get Started with CSS3 from Dan Cederholm
After doing a lot of CSS3 work already, I wasn’t expecting to get much from this session, but was very pleasantly surprised. I now have a list of things I want to try, tools to use, and new ideas generated from this session. Definitely ideal for people new to CSS3, but still lots of great stuff in there for those of us who have already been using it.
-
jQuery for Designers: All You Need to Code (Remy Sharp)
Very inspiring stuff, and I’m now eager to take the plunge into jQuery!
Download slideshow
https://jqueryfordesigners.com -
Accessibility in Web Design Robin Christopherson
I’ve seen Robin speak a few times, and each time he has something new and very informative. This time he encouraged mobile versions of websites, as the format of them is also much more accessible. He also encouraged the use of Text Captcha because it’s accessible, free and offers a comprehensive API. You Tube are now also providing automatic captioning on their videos!
-
Learning to Love Humans: Emotional Interface Design (Aarron Walter)
Making things usable is not enough – we should also make them enjoyable. Don’t compromise on the base needs for t»he user, but look for ways you can add that extra layer of emotive enjoyment – like the Mailchimp quotes!
-
UX Masterclass with Web Standardistas Web Standardistas
This flowed on really well from the Emotional Interface Design and looked at the secret for making something that is usable really great. The secret is YOU!
-
Smart Tips for Wireframing Brad Haynes
Wireframes help communication, focus and workflow. This session was a good practical reminder of why we should be using them and looked at which techniques to use where, including some good tools.
Also check out summary of Day 2 »