All of the briefs we’ve received this year have included a request for a ‘mobile version’ of the proposed new site.
But what does this mean? And do I hear the creak of an overloaded bandwagon?
Just as 2011-12 was the year of the Social Strategy [with no specification as to what that actually means], 2013 is fast becoming the year of the Mobile Site.
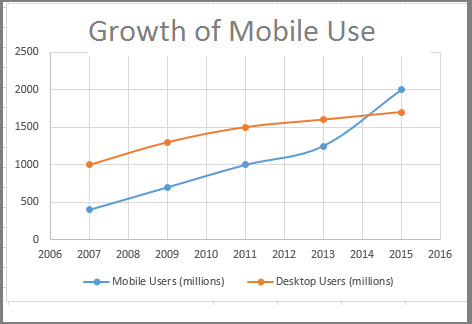
Yes, it’s true that mobile use is increasing:
Source Monetate E-Commerce Quarterly.
But how should you respond?
People could be accessing your website from any number of devices (such as phones (of all shapes and sizes), tablets (of all shapes and sizes) and even smart TVs (of all shapes and sizes). So, as a website owner, you shouldn’t be asking whether you should be considering mobile options, you should be asking which mobile options to consider – or shock-horror, opting to do nothing.
So there are 4 main options available to you. Each has its pros and cons, so let’s get the run-down:
#1 Responsive Web Design
What is it?
In a nutshell, this is designing your site so that its layout responds to the device on which it is being displayed..
Advantages
– Streamlined: The site is hosted on the same domain and uses the same URL so there are no SEO issues or redirecting issues.
– Consistent with Desktop Content: The same content is just presented in a different layout.
– Low Maintenance Cost: Although initial build costs may be slightly higher, the cost of maintenance and updating should be lower (as you are only maintaining one site).
Disadvantages
– Slower Loading Times – If you are adapting an old site to a responsive site you may find that it is not fully optimised for mobile and is slow to load. However, if you are building a new site and taking a ‘Mobile First’ approach, this shouldn’t be a problem. But 3G and 4G coverage remains sporadic and unstable – so some content may take time to download.
– General Usability – Mobile users will generally have a goal in mind when accessing a website. Whether it’s buying, reading or checking-in, they may not want to go through the same process as a desktop user. They may expect a stripped down version of the site similar to an App.
– Lack of Mobile Features – You won’t be able to get the same level of integration from a responsive site – features such as camera, photos or calendars.
– Lack of Zoom – if you are used to pinching and zooming into websites on mobile in order to be able to read the tiny text then you will not be able to on a responsive website.
Whether or not to go responsive divides opinion. We’ve been experimenting on our own site with responsive design and generally prefer the regular layout, when viewing on an Iphone. But all sites and companies are different and user needs should be a chief consideration.
#2 Dedicated Mobile Site
What is it?
Dedicated mobile sites are purpose built versions of the original website which are hosted at a new domain address (usually by adding ‘m’ before or after the original address: m.tesco.com or argos.co.uk/m/.
The web server normally recognises which device is being used and serves (delivers) the appropriate site to display.
Advantages
– Different Content – A site purpose-built for mobile will usually have features which can load more quickly on mobile platforms, and you can dispense with some of the superfluous elements found on the desktop version.
– Speedy Development – Compared with alternatives, a mobile site can be built relatively easily. This is less labour-intensive and subsequently less costly than other mobile options.
– Mobile-Focussed – Development for the mobile platform means that navigation and usability are friendlier for mobile users.
Disadvantages
– Slower Service – Redirection from main sites to mobile sites takes time. It may only be seconds, but it still damages the overall user experience.
– Double Maintenance – Essentially two sites need to be managed; adding new functionality would need to be done twice.
– SEO Issues – Since the content (and therefore the traffic) is split across two URLs, there’s the chance that your overall SEO will suffer. However, there are ways around this which I’ll outline later in this article.
We built a mobile shop-page for an automotive client. The desktop site’s main focus is selling car parts, so we stripped it down to the essentials to make it easy for mobile users.
#3 Mobile Apps
What are they?
Apps are programs that are saved to the device. They’re relatively small (compared with full websites) and they tend to serve one function (reading articles, shopping, checking-in). They can be a useful way to allow mobile users to access one of your site’s main utilities, or to promote your brand (with a game or similar App).
Advantages:
– Completely Mobile Friendly – Apps have the distinction of being native to the device, so they can access and utilize any of the phone’s capabilities (Camera, Calendar, Maps etc).
– Offline Options – While some Apps require the internet to function fully (social platforms), many others can operate offline, or cache data when an internet connection is available ready for when one isn’t.
– Quicker Loading Times – Since the App is self-contained, loading times should be quicker. Of course this depends on (and is limited by) the device’s memory and processor power.
– Push Notifications – Apps have the ability to update you with the things you need to know. Such as when you receive a new friend request on Facebook, or when you’re near a public toilet.
Disadvantages:
– No Cross-Functionality – Apps are made for specific platforms. iOS Apps will work on iphone or ipad, but will not be usable by Windows devices – or any non-Apple devices for that matter. This means Apps must be developed for each platform, which is expensive.
– Updates – Apps need to be constantly updated and tweaked. This is in terms of both user-feedback and changes to the device. This can be time-consuming and costly.
– Downloading – Apps have to be downloaded for use. Success in the App world may require considerable marketing and promotion.
We’ve applied appropriate aptitude to developing an App for a company that focusses on standardised testing. The App allows mobile users to practice the tests wherever they are.
The 4th Option
So those are your three options regarding adapting to mobile. There is of course a fourth option and that is that of doing nothing. Most website operate perfectly satisfactorily on mobile and indeed users who know your site will welcome the fact they do not need to relearn where everything is on the page and the new navigation options. This is a strong argument for keeping the status-quo which is not receiving enough credence now that the dash for “mobile first” has been triggered in marketing departments.
So in conclusion beware of the bandwagon, think about the implications before you jump. If someone says “Mobile first” to you ask them what they actually mean and what they want to achieve.
If you would like any more information, please get in touch.
And as a special thank you for reading this far, I’ll now present a guide on how to optimise mobile sites for SEO in the form of a Shakespearean sonnet:
You’ve built two sites; one desktop, one mobile,
But now you’re concerned that your traffic’s split,
And now you’ve come to visit Datadial,
To fix your SEO a little bit.
There are two points that must be mentioned here,
Two tags to put in your HTML,
(On each version of the page – let’s be clear)
They are two tags, and they both start with ‘Rel’.
Rel=”alternate” on the desktop
Make sure it points to the mobile and all…
And pointing back, just so it doesn’t flop
On mobile: Rel=”canonical”
But other things cannot be avoided.
Like linking to mobile, just like I did:
So basically add some links in the HTML of each page that look like this:
Desktop: <link rel=”alternate” href=”http://m.example.com/page-example”>
Mobile: <link rel=”canonical” href=http://example.com/page-example>